Hackathon
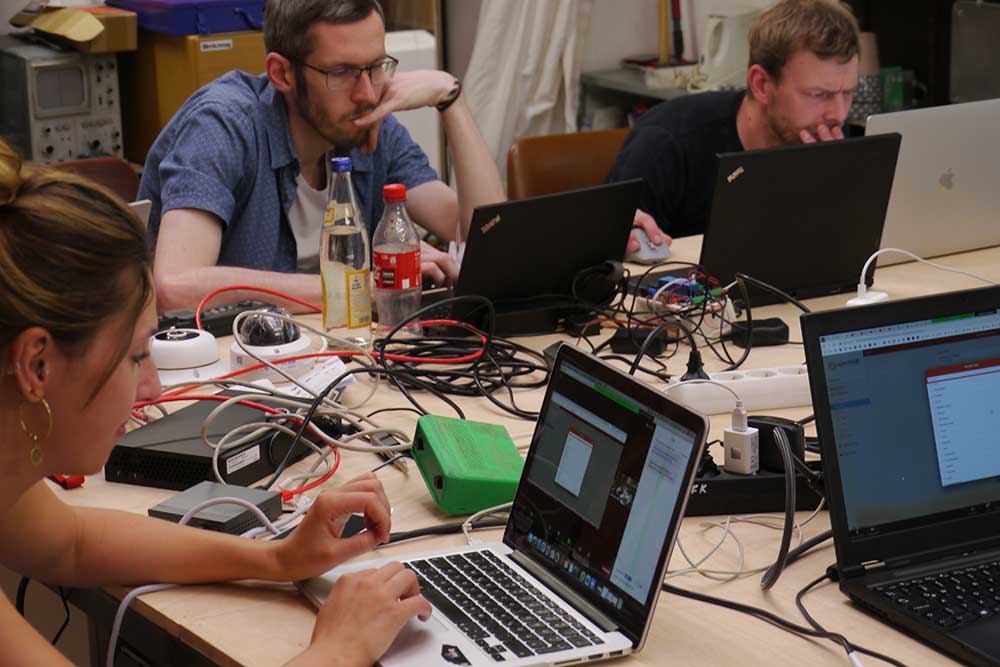
Wir blicken zurück auf einen sehr konstruktiven Hackathon. Versammelt um einen großen Tisch und über Zoom starteten wir um 13:00. Es gibt eine kurze Einführung über unseren technischen Stand und eine Vision was wir heute erreichen wollen: Daten von beliebigen Webseiten auslesen und in kunstvollen Animationen darstellen. Animationen, die sich Live beeinflussen lassen, schneller werden, wenn sich Werte erhöhen und stagnieren, wenn sich Werte festsetzen. Was schon funktioniert ist eine grafische Darstellung erfasster Wetterdaten über Grafana.
Nachtrag: Zwischenzeitlich steht die Visualisierung der Daten durch die künstlerische Intelligenz. Der Workshop hat maßgeblich dazu beitragen. Mehr Dazu hier:
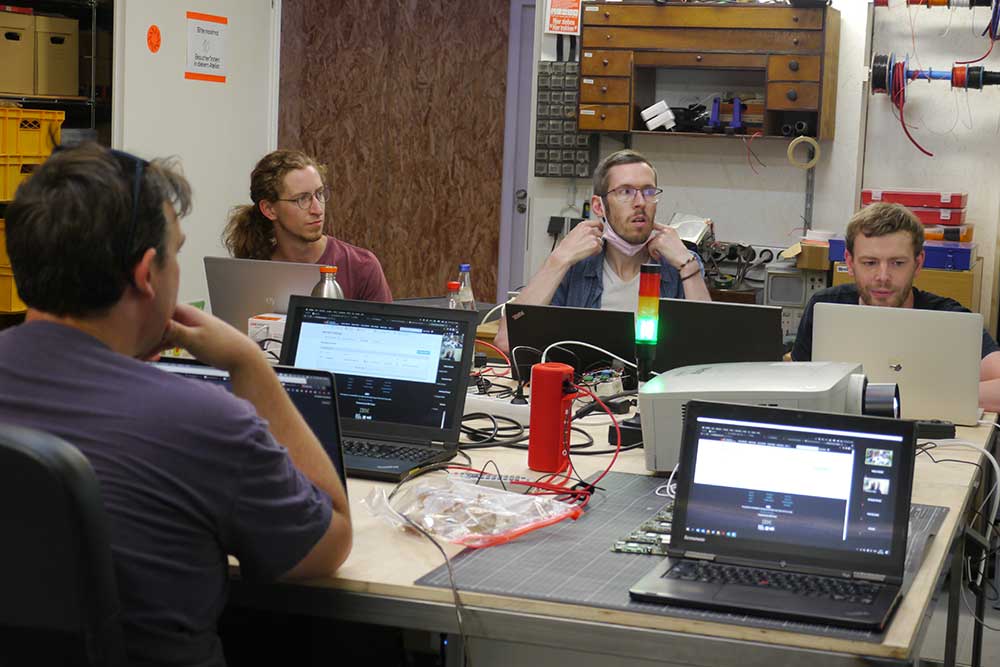
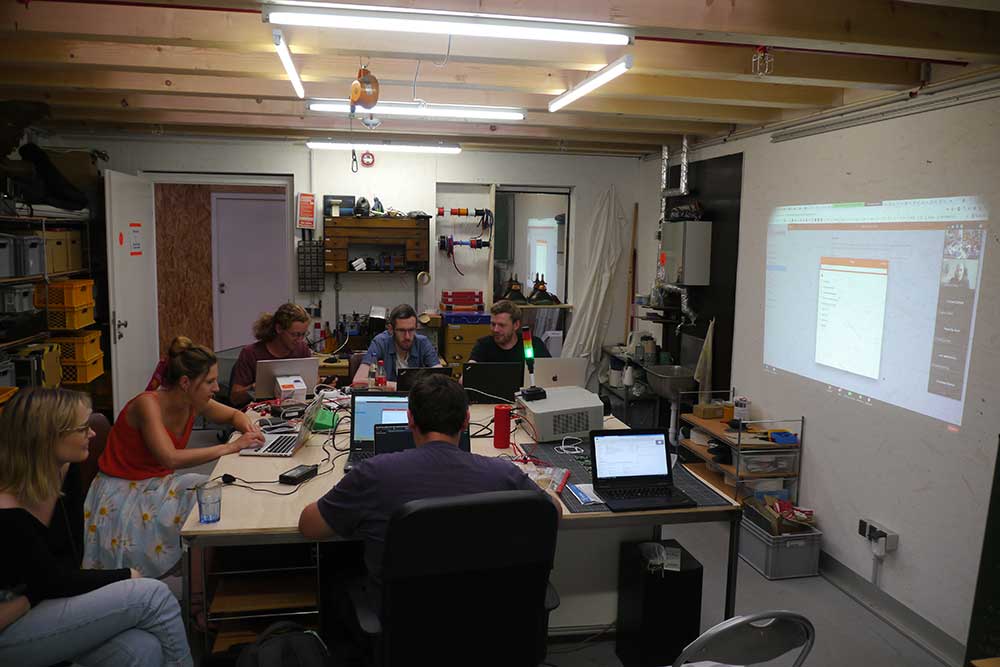
Unsere Wetterstation ist draußen im Kulturschutzgebiet installiert und hat einen eigenen Server, der über eine Weboberfläche zu erreichen ist. Hier kann man die aktuellen Daten der Station einsehen. Genau wie bei der CO₂ Ampel bei uns auf dem Tisch. Über Zoom ist Sebastian dabei. Chris richtet ihm eine VPN-Verbindung zu unserem smartcity Netzwerk ein. Sebastian und Chris befassen sich mit dem Auslesen der Co2 Ampel, die nach einiger Zeit durch Überlastung nicht mehr erreichbar zu sein scheint. Fabian B. stellt eine simple Webseite mit Daten bereit, die als Versuchsobjekt dient. Über den Beamer sehen wir Sebastian und einen geteilten Bildschirm mit der Oberfläche von “Openhab”. Auf einmal erscheint der Quellcode der Versuchswebseite – Für manch einen mag das nichts Besonderes sein, aber Fabian B. springt von seinem Stuhl und jubelt auf: „Geil, jetzt muss das nur noch gefiltert werden, sodass ein einzelner Wert ausgegeben wird…“ Sebastian und Chris forschen und scripten fleißig weiter.

Nebenbei schauen sich ein paar unserer Teilnehmer einige Bindings an oder genießen den Hackerflow, es riecht nach Pizza und wirkt ein wenig wie auf einer lang ersehnten Lanparty. Thomas erstellt fast nebenbei einen Chatbot für Telegram und schafft es mit Fabian K. einen gesendeten Text mit @smartcity in der Oberfläche von Openhab darzustellen.
Zu Openhab haben wir einen weiteren Blogeintrag in dem ihr mehr Einblick bekommt mit was ihr gearbeitet haben:
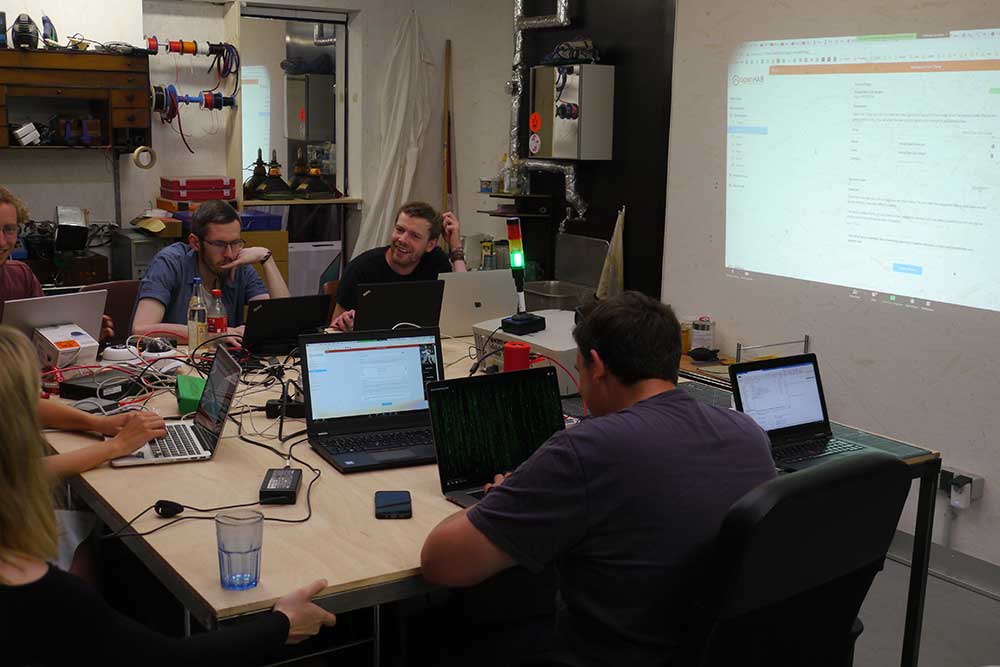
Alle sind sehr konzentriert und helfen sich gegenseitig entweder mit guten Ratschlägen oder scripten fleißig im Terminal und in Openhab. Fabian K. versucht eine IP Kamera einzubinden, dazu muss eine Menge über das Terminal gearbeitet werden. Chris ruft ihm plötzlich zu: „Du hast gerade viertausend zugriffe gleichzeitig zur Kamera offen“ – Um die Kamera zu streamen helfen alle mit. Der Player ist schon eingebunden, aber der Ladekreis dreht sich noch unendlich ohne darauffolgendem Bild. Bei Clair laufen Grüne Schriftzeichen vor schwarzem Hintergrund von oben nach unten. Er telefoniert mit der indonesischen Künstlergruppe HONF, die Naturstrukturen hackt.
Unterdessen schafft es Chris einen ausgelesenen Wert auf einer URL bereitzustellen und einen Webserver auf dem Raspberry Pi zu installieren. Auf diesem kann dann die Javascript Animationen von Fabian B. gestartet werden. Der Wert aus der bereitgestellten Url wird kurz darauf mit PHP ausgelesen und in die Animation eingebunden. Jetzt sind wir so weit, dass der Wert die Animation beeinflussen könnte, aber der Tag neigt sich dem Ende zu.
Insgesamt war dieser Hackathon ein Riesen erfolg für das Kunstprojekt und wir möchten allen Teilnehmern noch einmal herzlich für die Zusammenarbeit bedanken, insbesondere die Experten Sebastian und Thomas die mit ihren konstruktiven Beiträgen allen Teilnehmern weitergeholfen haben. Wir haben gemerkt dass es sehr zielführend ist, wenn wir Zusammenarbeiten und uns gegenseitig bereichern. Weitere Interne Treffen sind geplant und wir sind einen großen Schritt Richtung Smart-City gegangen.